So I am off to a conference once more,
this time it is beyondtellerrand (#btconf) in Düsseldorf, Germany
together with my colleagues Francesco Schwarz and Thomas Berendt. And yes, this is the second Front End conference in a row for me, go pixel pushers!! ;-)
Supporting Program
Running Man
Usually I would start with stuff like what happend between the talks or maybe at the warm up meeting. But in this case I just have to start with what we are now calling the "Jogging Man Incident".
On our way to the hotel, we encountered a jogger, a man in his middle years with a medium sized beer gut. Why am I telling this? Well, in order for you to understand that, I have to describe what he was wearing. The most ordinary part where is joggin shoes and sun glasses, bit more extra ordinary where the black cowboy hat and the black and white bandana. But what caused us all to kinda stop dead on our way was the rest of his outfit, a black and white striped speedo. And that's it..
Maybe that's nothing unusual in Düsseldorf, but boy did we have a laugh ;-)
Warm Up BBQ
On Sunday evening there was a Warm Up BBQ, hosted by the lovely people from sipgate at their beautiful office hidden in a nice and quiet backyard. There was lots of delicious food and drinks, even a rich variety of food for vegans (not that it matters much for me, but I think it is good they were that considerate). Also, as a side effect, we were able to preregister for the conference so we could sleep longer on Monday :-)
But apart from that there was also a lovely talk by
Eva-Lotta Lamm, title provocatively "Sketchers are better Thinkers". Even though I am not totally convinced, I did get a feeling how sketching can help you to think of creative solutions. Sketchers start with simple shapes like lines, triangles, squares or circles and then proceed on to more complex objects by composing them of those simple shapes. This way you practice e.g. how to split complicated requirements into simpler parts and thus come up with an elegant solution.
Another point that Eva-Lotta illustrated nicely in this low tech but highly entertaining talk was a suggestion of how to put your skills into relation with those of others. She did so by giving a brief overview of how her sketches evolved over the years, from very very simple up to being rather sophisticated. So this is something she is very happy about, seeing her own considerate improvement, instead of comparing herself to people like professional painters/sketchers. Those are of course able to produce way more realistic images. So comparing yourself to those is not only very depressing but also totally pointless. Always look at what you did achieve not only at what you you did not yet.
Thank you for the Music
Throughout the whole conference there was not just some music playing, but instead they mixed a special beyondtellerrand song, that played at the start and end of the conference. That was a nice twist in itself, but it was not just soe playback there. Instead there was a dj,
Tobi Lessnow, mixing live for us and you could see immediately how much fun he was having :-) And what was the coolest part was Tobi mixing quotes from the previous talk into his music during the breaks. I know it does not sound like much, but it really lifted peoples spirit and made the time to the next speaker pass by rather quickly, thanks for that!
Entertainment on the side
Oh we are not done yet with the entertainment. The organizers put up some really old vintage consoles, Atari, Nintendo etc.where you could play classics like Pac Man, Mario Brothers or even Pong! Yeah, those were the days! Really really awesome.
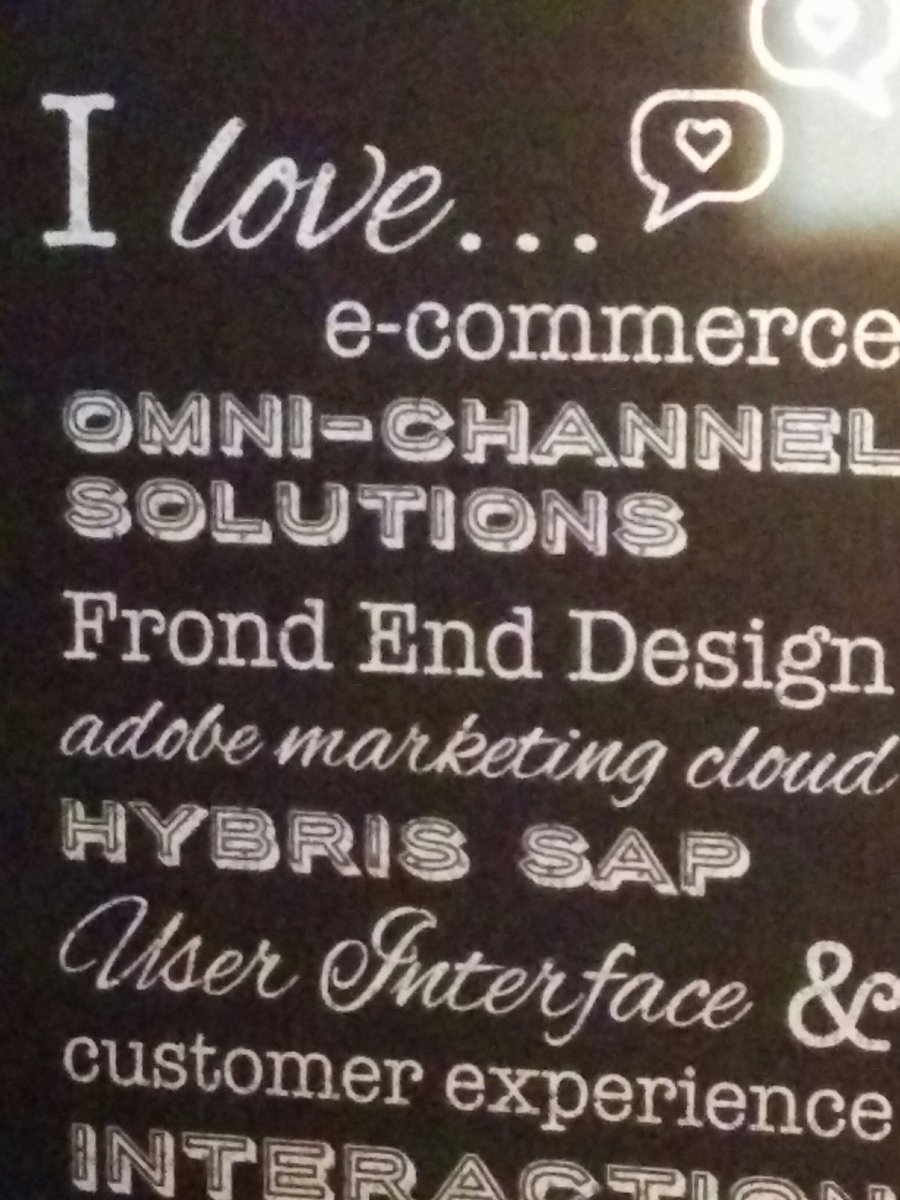
But what cracked us up the most, were the chaps from Accenture Digital, with their booth display.
For those who do not see what I am talking about, look at the line below "solutions" and in case you need more hints: After a while the first two words in that line were taped over rather quickly.
Sorry guys, I know that was just a small mistake, but especially at a "front end" conference that just has to create lots of lols ;-)
Day 1
Ok, enough dawdling, let's talk business.
Chris was elaborating on the concepts of procrastination/late binding as well as t-shaped thinking and yak shaving. I am still not sure I totally got everything he meant, because it does not quite make sense to me yet ;-) But I will try to sum it up.
Chris' basic example was one we all know, you have a deadline for a project, but instead of working on it immediately you are doing other stuff and then at one point you realize that you must start now and work around the clock to finish on time.
The time that get's "wasted" until you start working is what Chris calls "fuck off time". At this point I was expecting suggestions how to motivate yourself to start earlier to get the project done properly. But thatwas not quite what Chis was going at. His point was more, that you should use the "fuck off time" creatively so that it is not wasted, as your time on earth is limited. He also explicitly stated that you should not work at that project but instead do something else. To me this seemed a bit odd as it implies that ususally the "fuck off time" is wasted and people are just sitting there waiting for the deadline to approach.
Maybe my confusion stems from me being not a big fan of procrastination, because at my work I often encounter the results that people produce that are "fucking off" a lot and then leave a mess ;-) I think this technique is not for everyone and is often abused by people who just want to be lazy.
Another term Chris was using is late binding, basically a kind of deliberate procrastination in a way that you only do stuff when it has to be done. That way aou are able to take into account the most recent requirements and thus can create a solution that honours those best. While I understand this reasoning I do not totally agree in the context of builing software, for the same reason as above. Too often this idea is abused to just slack off and then produce rubish within a short amount of time. So again, this concept should not be adapted without questioning if it is really appropriate for the task :-)
The second topic in Chris' entertaining talk was about yak shaving and t-shaped thinking. Yak shaving describes what happens when you set of to do a small task and during this notice that something else needs to be done and so start with that before finishing the original task. Like when you start tidying up and then notice that a drawer is broken and then start fixing that but then you see that some of your tools are broken so you head off to the hardware store and then you see that you have a flat tire and so on. For Chris this is a rewarding technique as you occupy yourself with tasks fom different areas of expertice. This leads to the concept he calls t-shaped thinking, meaning that the future needs people that have a certain area of expertice that they excel in but also have basic knowledge in a lot of other areas. This allows them to connect ideas and approaches from all of those areas to create a more complete and satisfying solution for a problem.
And finally he was pointing out how importing it is to solve a problem by addressing it's root cause and not simply the symptons. This is were t-shaped thinking comes in handy again, as sometimes you have to think out of the box to really understand what the problem is and how to solve it in the best possible way.
Especially this is what I can relate and agree to the most from this talk. And while I disagree with Chris on some of his points, I must say this was a very entertaining talk and a great start to the conference. And in case I misunderstood anything in this talk, I would be grateful for any corretion :-)
Second in line was Lil Chen. She spoke about her experiences when she started out in her first job and what she did learn from them. Basically all of her points can be applied to any profession not just designers and it boils down to a few important points.
First off it is important to learn how you can communicate about your job and duties with people from other areas, e.g. how a designer can explain to a developer or marketeer what males a design good or bad. And instead of just rambling about something being bad, explain what exactly is the problem with it, so that others can understand you and have a chance to relate to it. That way they have the chance to communicate with you and your colleagues in a better and more efficient way.
Second you have to actively promote your skills, you cannot just expect people to know what you can do. Instead you can start little side projects to show how you could improve certain aspects at your company. Make yourself heard without being arrogant, be encouraging and strife to make your and your colleagues work better.
Also it is important to show confidence when you start a new job, don't act like you don't care or are scared to take action. Try to be a productive member of your workforce. And last but not least, everyone is hired to fill a role, but noone says that role is set in stone. You can shape your own role to become something more than initially intended and thus become an even more valuable asset for your employer.
All things I can second and that everyone should keep in mind, not only when starting a job but also throughout our career.
Mario is a security specialst and together with his team runs penetration tests on various systems and software. Mario is also a lightning speed talker, so it was a real challenge to keep up with this very technical and advanced talk and not miss anything :-)
He showed various ways how it was possible to exploit angularjs in order to get access to the top level javascript components like window, which should be protected by the angular sandbox. Especially interessting was how he illustrated the ping pong between his team and the angular developer team and how the bugs they reported got fixed and how they then set off to find new bugs. At one point they were able to tell who fixed a bug and sometimes predict what new bugs this fix most likely introduced - very impressive.
Their work has increased the framework security dramatically, but unfortunately it turned out that angular 1.x is still and will always be somewhat unsafe as long as you have user input in our application. An upgrade to 2.x should fix those problems, but would cause a rather large amount of work since the new version contains a lot of breaking changes.
What I found most interessting was when he explained how they managed to introduce a deliberate security hole into the framework source code via a pull request seemingly inteded to fix a minor bug. This was done with knowledge of the Google security team and they took care that the bug was removed before the new version was released. But they did prove that the system is vulnerable and that nobody can be sure his software is not prone to security issues. Despite this kinda depressing result I really enjoyed this very technical talk.
Michael showed us different prjects he was part of during his career. One especially asonishing one was the visualisation of a sculpting process of various artists. By using tracking information of the sculpting tools and head mounted cameras, they were able to create some kind VR experience. You could see how the sculpture got created from the view of the artist and could also rotate around the scene while the sculpture was growing. This is very hard to describe properly, so I hope you will be able to see for youself in the video of the talk.
Another aspect was how Michael wanted to create some kind of Sim City like game, where you can see a city growing and a simulated timelapse with cars driving though the city and how the lights change during the night. All in all an ambitious project.
He showed us his first steps where he created a tool to draw streets and how he created images for buildings and lighting by using thee.js. It was also impressive to see his strive for perfection and how far he got with the game. Then at one point he had to update his libraries only to find that a component of three.js that was crucial to him got deprecated and thus he could not rely on it anymore.
This taught him how dependend you are on the maintainers of open source projects. So after cnosidering his possibilities he came across Unreal.js which is a java script plugin to the Unreal4 engine. Finally he decided to move to this engine and he was able to show us some of the awesome capabilites of this tool, which allows you leverage the Unreal engiens features through a javascript API.
For me this talk was inspiring to have a look at Unreal.js and maybe create a small game of my own. Hopefully I can scrape together some time for this :-)
This talk again addressed the more abstract aspects of technology projects. Catt elaborated on how well meant social projects can backfire due to lack of planing or research (a.k.a. Murphy's law butting people in the butt).
She pointed out that to create something truly meanignful you first have to really understand the complete scenario:
- what is the exact problem you are facing, not only the symptoms but the root causes?
- what do you need to provide to improve the situation?
- sometimes you do not have to create a completely new experience but it is better to augment something existing
- look at all possible failures and how those would impact people relying on your project
- do you need an information app? or maybe a communication tool?or something completely different?
- what are the limitations of your project, not only technology wise
- do you really have all th facts you need
- did you ask for help on aspects you lack experience in?
- when you got feedback, did you really consider it and learn from it?
- test everything as soon and as often as you can
All of this is crucial to design something that is really meaningful to the society. Catt decided to create a game to improve the sex education in the United States. She did this, because she noticed that there was no standard among the different states and that more often than not young people were badly or even ill informed by their teachers or other adults. She wanted to change this and thus created an application that allows people to get informed about sexual topics without having to be afraid to be denounced by others. And even though she knows this will not change the world over night, she is sure it will contribute a small part in order to improve the situation.
I think it is great, that today someone can build something like that and help to make the world a better place.
No web conference without at least one typography talk :-)
We started off with the history of typography and layouting from the first newspapers and books up until the modern age. Indra showed examples of different kinds of typography - posters, books, scientific articles or ads. She showed the main differences between those typographies and what those differences were used to achieve.
Soon it became clear what she was going at, e.g. the posters had large catchy letters so the readers attention is drawn to the few keypoints. The ads were similar, not that much text but with strong emphasises. On the contrary books and articles were designed for smooth and easy reading, while the article was more structured to guide the readers focus to it's main aspects.
Indra pointed out how important it is to take into account how your text will be read when choosing fonts and layouts. If you have a long text the font should be clear and easy to read with a high contrast (yeah, I know the current blog style does not adhere to that.. I will try to make a better one, promise!).
Another good point was, how usage of different styles (bolds, italics etc.) can be used to guide the readers focus to the central aspects of a text. She rounded everything up with a very good series of examples on good and bad choices for typography for all kinds of reading purposes. Very insightful.
This was an unscheduled intermediate talk by Ori about his art project he put on display in the lobby. The background is the evolution of the Hebrew alphabet from the ancient to the modern version. To illustrate this he prepared a set of petri dishes and in each he put a culture of a bacteria in the form of a letter from the ancient alphabet. Then he added nutrition for the bacteria in the form of the modern version of the letter. That way the bacteria grew from the ancient into the modern form.
When he was happy with the result he killed the bacteria and thus conserved the spread of the bacteria for exhibition.
The Reinvention of normal by Dominic Wilcox
Okay, I must admit it: I was NOWHERE ready for what hit me there. Dominic Wilcox is definitly an unbelieveable creative mind. He has done tons of drawings and sketches about inventions or simply weird ideas. Some of them remind me of style of Monty Python in terms of weirdness and lunacy, which is a big compliment in my book.
No description can do justice to what this man does, so best check out this
short movie about him. Here are just a few of the things I remember:
- his office is a tree
- reverse bungee
- head mounted cereal crane
- reverse hearing
- tummy rumbling amplifier
But he is not only inventing funny stuff himself, more importantly he is running projects to encourage children to creative and innovative thinking. Make them explore their minds and show them that it is okay to have strange ideas and not being afraid to speak them. This is something I consider very valuable and hope he reaches as many children as possible with it.
This extremely funny talk was a perfect closer for day one and made me look forward to...
Day 2
As Jeremy put this so eloquently, this was the hang over slot. But boy where we in for a treat. First he started with the good old "History of the Internet" starting with ealry ARPA-Net and the origin of the World Wide Web at CERN by Tim Berners-Lee.
Even though this is old news, Jeremy told it in an highly entertaining way. What was new though was his way to look at the basic principles that compse the internet as we know it today, HTTP, URI and HTML. Simple principles that let us compose a net of documents and information that can be extended easily and seemlessly. Anyone can put out a new website without needing permissions or being added to some central repository. And why is that? Because all core technologies are designed from ground up to allow this. They seem simple and sometimes even crude, but they are just very elegant.
More on the topic of resiliance Jeremy took a look on the three basic components that we use to build websites, HTML, CSS and JS. And although it is something we all know, it was still enlightening to hear him pointing it out that HTML and CSS also are from ground up resilient technologies.
You can still open websites from the very first day in any browser, likewise old browsers still can display websites with new HTML. This is due to the fact that with HTML the browser just ignores tags it does not know, it simply ignores them but still displays the content within that tag. That way it is virtually impossible to break a webpage by HTML. Same goes for CSS, what ever the browser does not recognize just is ignored but it still goes on parsing the remaining HTML and CSS to show as much as possible to the reader while not showing an errors to the reader.
JS on the other hand is very non-resilient, If you put something in your JS that the browser cannot handle, execution will break. The rest of the JS will not be parsed or executed and there will be errors, at least in the browser's developer console. This is due to the fact that JS is an imperative language as opposed to HTML and CSS which are declarative languages.
So it would be good to use HTML and CSS as much as possible and as less JS as possible, right? So, why don't we do it? Sometimes it is because we do not know better, but more often than not, it is because we want to build functionality that can only be implemented with JS. But history shows, if a feature becomes popular and important enough, people start to put this functionality into the browser's HTML parser. And then we can use HTML for this feature, making the site more resilient again.
The last thing I took from this talk is the advice to build your website in a way that as many people as possible can enjoy it. Meaning you build the page with the most basic of feature sets so that old browsers can still make use of it. Then you add additional convenience features leveraging newer technologies. That way up to date browsers can provide the best of all possible experiences for their users, while older browsers can still provide access to the data.
I am sure this is not always perfectly feasible but it is definitly something to keep in mind when building a page.
Usually when I hear people talk about animations I get the creeps, because I have seen to many pages loaded with bollox animations all over. This is something Val is also aware of and her mission is to sharpen peoples awareness about how to use animations in way that make a webpage work more seemlessly and more consistently.
In order to show us what that means she put on a little live coding session. During that she showed how to use the cubic bezier curve to get nice and smooth movements as the default animation properties in CSS are somewhat limited.
Unfortunately that is another talk that does not make sense to depict here, so you just better watch the video. I think it is really worth it. My colleague
Thomas Berendt got hooked up immediately and spend the rest of the day hacking together animations at code pen during the rest of the conference while listening to other talks. So Val really hit it off there :-)
Now how can I put this? IT... WAS... AWESOME!! I do not mean to offend anyone, but this is exactly the kind of talk I would like to have way more of. Filled with reliable research data, back up information on all statements and everything explained in detail. And on top, some hands on examples. It just swooped me away!
Oh yeah, back to the actual topic. Tobias did explain what can be done to speed up image loading on your web site. Now you will say: Ahh.. I know about that stuff already. But behold, there is something new to this that is not widely known yet.
But first we gonna recap the known stuff. Step 1 - Switch to HTTP2. With HTTP2 resources from the webserver are streamed allowing browsers to use more efficient ways of displaying data quicker. Also the clients can load resources in parallel instead of sequential as in HTTP1.x. That way pages load much much quicker .
Step 2 - Use optimal compression. Here Tobias suggests to use mozjpeg, which is, according to him, currently the best and most efficient jpeg encoder on the planet. That way you can drastically reduce the amount of data being sent over the wire.
Step 3 - Use progressive jpeg images. With progressive images the browser can display images to the user even though they are not fully loaded yet. Non-progressive images are encoded sequentially, so the browsers loads and displays them line by line, which we all know from slow connections. With progressive encoding it is basically like the browser is sending a small amounts of every 64bit package jpeg is encoded in. With every frame that gets transmitted the image gets clearer and sharper but is pretty much already completely comprehensible with 15% of the data transmitted.
Now this is, what you probably have already known. What is very likely knew is (Step 4) that you can toy around with the frame settings. By using e.g. less frames and transmitting a bit more data in the first frames, the user has an almost completely usable webpage much much quicker. The rest of the image data is still loaded and sharpens the images more until full detail.
All of this is very valuable information in our times when it is very important to provide readers with workable webpages as quick as possible.
For me, this talk was the highlight of the conference. Just great!
Despite the title, this was another typography talk ;-) But it was indeed different than usual, because this time it was about fonts for us developers. So fonts that you can use in your IDE and editors to make your code as readable as possible.
David gave a detailed overview over a lot of coding fonts from the early days like Win95 until now and what he learned from them.
All this led him to the development of his own coding font, called Input. A free font with 7 different weights and 4 different widths. From there on, it was more a bit of advertising his font but I did not mind as he was making good points on how he got around to making the design choices for Input.
This talk was concerned with what we call the Internet of Things. Humans are transfixed on things, because our mind kind of needs things to comprehend the world. That's way we also picture abstract concepts like e.g. time as an object, a thing.
Andrea introduced several projects from her students that try to combine sensual impressions with technology. One of this projects is called Juno and it consists of two roundish objects that are meant to transmit vital signs and moods over the internet to make long distance relations more bearable. When ever someone touches his Juno it reacts to body temprature, pulse etc. and then the counter part emits light and maybe sounds to transport all of this information to the partner on the other side. At least that's what I understood.
Another project called Miro is meant to determine how you feel and what you need and then make suggestions on how to keep or imporve your health. This would be something like telling you to get running or eat/drink something e.g.
Unfortunately there is not much more that I took from this talk, not sure if I missed a key point. If so, please let me know.
How to get the Public to fund your daft Ideas by Mr. Bingo
Ufff, the final talk. As it turns out, this would be a similar finisher as the day before. Extremly funny and entertaining. Mr. Bingo is also a very creative mind, as he likes to draw funny and also often very offending sketches and images, which he became quite famous for.
At one point he offered on twitter to send an abusive hate mail post card to anyone who responds to his post. And there were like 50 replies within a few minutes. In fact the resonance was so big he could not handle it all and so had to shut down after a short time. He is still opening his services from time to time for a few minutes because then he has so many requests again that it takes him weeks or months to process them all.
Now this does sound pretty weird, why would you pay someone to insult you by post? Well, to understand that you have to see his artwork. Some of it was also exhibited in a museum. And once again the medium of text fails me to describe what we saw on his slides. So again, please just watch the video of the talk and you will see what I mean.
Ok, then we came to the topic, crowd funding. Mr. Bingo wanted to print a book of his drawings, but not just some book. He wanted it to be a top class book. With high quality paper, neat designs on the cover, just everything top notch. But the cost for such a book as simply to high for any publisher to take on the project.
And that's where Mr. Bingo wanted to give kickstarter a try. When he had a look at the promotial videos for other kickstarters he considered them a tad boring, all being basically the same. He wanted something different. So he set out to make bad ass rap video.
So the main part of the talk is about him describing how he went about to create this video, his mistakes in this and all he learned during the process. All that is too much to write down and I could not give enough credit to the humor in it. So I have once again tell you to just watch the video. Believe me, it is worth it!!!
Rounding it up
After that last talk, we set off to the airport to catch our flight home. But we spend all the time talking about this really great conference and all the laughs we had. And all thanks to
Marc Thiele.
As you might have noticed I linked the videos to the talks and to the speakers twitter profiles in the respective subheadlines. Unfortunately at the time of wrting this, the videos of Dominic Wilcox and Mr. Bingo are not available. I really hope they will be put online as those are the two talks that would benefit most from it.
And finally a little disclaimer. All what I wrote above is simply my personal opinion and impression. Should I have forrgotten or misunderstood anything important, please let me know and I will gladly correct it. Otherise I hope you enjoyed reading about my experience and to everyone who made it through this rather lengthy post - Thank you!